以下是内容提要:
一、下载Ueditor 1.2.3.0 php utf-8 版本(以下简称UE)
二、把UE放进 DedeCMS(以下简称DD)三、修改 include/inc/inc_fun_funAdmin.php 让 DD 能够调用到 UE
四、修改 include/ueditor/editor_config.js
五、修改图片上传
六、修改涂鸦
七、修改附件上传
八、修改图片搜索
九、修改图片在线管理
以下是内容正文:
一、下载UE
最新版本是 1.2.3.0 ,请自己下载PHP版本(本人是PHP版本 UFT-8版)。下载完成后,会得到以下这样的目录结构的

UE文件说明:
_examples 是存放示例的文件夹
_src 存放是各功能未压缩的JS源码
dialogs 是存放各个弹出窗口应用功能的文件,包含html,js
lang 是存放编辑器语言的文件,有中文和E文
php 是存放文件上传、涂鸦、远程图片、在线图片管理,添加视频的php源码文件,可以按自己的需求修改
themes 当然就是主题样式图片存放的地方
third-party 是第三方插件文件存放地方。
editor_ajj.js 此文件是所有_src里的js源码的合集
editor_all_min.js 此文件是editor_all.js的压缩版
editor_config.js 此文件是UE的配置文件
二、复制UE到DD
UE除了_example以及_src之外,其它的文件全部复制到DD的include文件夹下!完成后UE在DD里边的结构如下图:

三、修改 include/inc/inc_fun_funAdmin.php 让 DD 能够调用到 UE
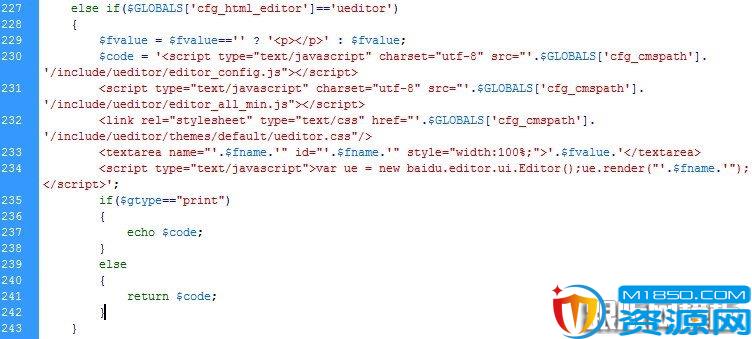
打开 include/inc/inc_fun_funAdmin.php ,大约150行,有个function SpGetEditor,这是DD调用编辑器的,我们要修改它,达到能够调用UE,下拉到226行左右,加上以下代码:
else if($GLOBALS['cfg_html_editor']=='ueditor')
{
$fvalue = $fvalue=='' ? '<p></p>' : $fvalue;
$code = '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_config.js"></script>
<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_all_min.js"></script>
<link rel="stylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/ueditor.css"/>
<textarea name="'.$fname.'" id="'.$fname.'" style="width:100%;">'.$fvalue.'</textarea>
<script type="text/javascript">var ue = new baidu.editor.ui.Editor();ue.render("'.$fname.'");</script>';
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}
复制代码
如下图:

四、修改 include/ueditor/editor_config.js
修改了28、147行,就后台就可以直接使用UE了!
除了28、147行,其它的地方,影响与它功能结合的php返回给编辑器的路径。
28行:URL = ‘/include/ueditor/’ 配置UE在DD里的路径
45行:,imagePath:"/" 图片上传
52行:,scrawlPath:"/" 涂鸦
56行:,filePath:"/" 附件上传
62行:,catcherPath:"/" 远程图片
69行:,imageManagerPath:"/" 在线图片管理
147行:,allHtmlEnabled:false 此处去掉注释,影响保存内容时是否包含多余的HTML
五、结合第四步,45行,修改图片上传路径
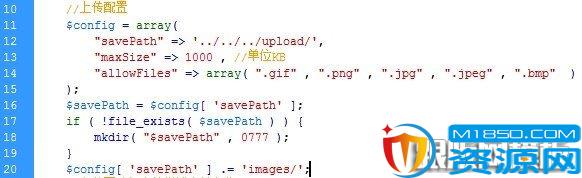
修改 include/ueditor/php/imageUp.php
首先,修改上传路径,路径为DD根目录下的upload,这个看个人需要,然后要判定目录是否存在,不存在则自动创建,最后为上传目录,加一级images,存放图片就在images下!此处不用再自动创建,这个工作留给公共上传类Uploader.class.php

然后,修改 include/ueditor/php/Uploader.class.php 最后边的那个function,让上传的图片,按日期文件夹保存:

按个人需要,上图187行,可以删除。先判断存放路径最后是否有斜杠,有的话,就删除,因为后边加上了日期用斜杠分割,如: ../../../upload/images/Y/m/d,所以,不要让多余斜杠存在!
最后,修改 include/ueditor/php/imageUp.php 最后一行,让程序返回给编辑器的图片路径正确:
echo "{'url':'" . str_replace('../','',$info[ "url" ]) . "','title':'" . $title . "','original':'" . $info["originalName"] . "','state':'" . $info["state"] . "'}";//去掉路径里的 ../
复制代码
把 ../ 这字符串全部清除,清除后变成了: upload/images/Y/m/d/图片.jpg,若直接给这串路径到编辑器、页面,肯定是错的,这时,就是配合第四步的45行 imagePath : ‘/’来达到完整的路径: /upload/images/Y/m/d/图片.jpg
到些,图片上传修改成功,记住 Uploader.class.php 处的修改,因为附件上传等应用到它的时候,就不用修改了!
六、配合第四步,52行,修改来实现涂鸦的图片保存!include/ueditor/php/scrawUp.php
同样,把涂鸦放在upload下,因为是涂鸦,我把它分到upload/scraw文件夹,用笨方法,一个个文件夹建立。

然后修改 Uploader.class.php(此处在图片上传处修改过了,按 Y/m/d 存放)。同样,最后修改 scrawUp.php 的返回路径:
$info = $up->getFileInfo();
echo "{'url':'" . str_replace('../','',$info[ "url" ]) . "',state:'" . $info[ "state" ] . "'}";//修改这一行,去掉路径里的 ../
复制代码
七、配合第四步的56行,修改附件上传路径(同图片上传)include/ueditor/php/fileUp.php

然后修改 Uploader.class.php(此处已经在图片上传处修改过了,按 Y/m/d 存放)。同样,最后修改 fileUp.php 的返回路径:
echo '{"url":"' .str_replace('../','',$info[ "url" ]) . '","fileType":"' . $info[ "type" ] . '","original":"' . $info[ "originalName" ] . '","state":"' . $info["state"] . '"}';//也就是去掉路径里的 ../
复制代码
八、配合第四步的62行,修改图片搜索得到的图片保存路径 include/ueditor/php/getRemoteImage.php
首先,修改配置
//远程抓取图片配置
$config = array(
"savePath" => "../../../upload/images" , //保存路径
"allowFiles" => array( ".gif" , ".png" , ".jpg" , ".jpeg" , ".bmp" ) , //文件允许格式
"maxSize" => 3000 //文件大小限制,单位KB
);
复制代码
然后,修改保存路径,这里会自动创建文件夹 ../../../upload/images/Y/m/d
//创建保存位置
$savePath = $config[ 'savePath' ];
$dirpath = explode('/',$savePath.date('/Y/m/d'));//通过斜杠分割
$savePath = '';
for($i=0;$i<count($dirpath);$i++)
{
if($i != count($dirpath))
{
$savePath .= $dirpath[$i].'/';
}
if(!file_exists($savePath))
{
if(!mkdir($savePath,0777,true))return false;
}
}
复制代码
最后,修改返回的图片路径(路径一直配合上传路径(因为是相对路径)应用这方法,我还是说了很多次),最后一行,echo的地方,改成:
echo "{'url':'" . implode( "ue_separate_ue" , str_replace('../','',$tmpNames) ) . "','tip':'远程图片抓取成功!','srcUrl':'" . str_replace('../','',$uri) . "'}";//此处不解析了
复制代码
九、配合第四步的69行,修改图片在线管理文件夹,以及返回的图片路径
修改文件:include/ueditor/php/imageManager.php
10行:$path = '../../../upload/images'; 改成我们上传的图片文件夹
45行:return str_replace('../','',$files); 修改返回的图片路径
到此,已经完成了DD和UE的整合,并修了图片附件上传的路径。
最后,说明一点,在DD的栏目内容处,把编辑器换回ckeditor,因为UE在此处应用时,栏目内容无法修改,甚至会被清空!修改方法:dede/templets/album_add.htm 和 dede/templets/album_edit.htm,两个文件都要修改,找到载入编辑器的地方,改成类似如下图:

即,加多一行 $GLOBALS['cfg_html_editor']='ckeditor'; 让编辑器在栏目内容处,换回ckeditor!