DedeXHTTP = new XMLHttpRequest(); |
DedeXHTTP.withCredentials = true; |
DedeXHTTP.open("POST", purl, true);
|
DedeXHTTP.withCredentials = true; |
DedeXHTTP.open("GET", purl, true);
|
DedeXHTTP.withCredentials = true; |
DedeXHTTP.open("GET", purl, false);
|
DedeXHTTP.withCredentials = true; |
 保存修改后,你可能会出现后台登录时提示验证码错误,但是你填的验证码明明是对的,那有可能你的织梦程序不是最新的,你需要替换官方最新版的这2个文件。
提示:替换前记得先备份你的这2个文件,再替换官方的进来。
\include\common.inc.php
\include\vdimgck.php
启用 CORS 来解决浏览器跨域出现的拦截跨源问题
保存修改后,你可能会出现后台登录时提示验证码错误,但是你填的验证码明明是对的,那有可能你的织梦程序不是最新的,你需要替换官方最新版的这2个文件。
提示:替换前记得先备份你的这2个文件,再替换官方的进来。
\include\common.inc.php
\include\vdimgck.php
启用 CORS 来解决浏览器跨域出现的拦截跨源问题
header("Access-Control-Allow-Credentials:true");
header("Access-Control-Allow-Origin:http://m.genban.org");
|
 如果你有多个ajax获取文件,也需要加入这2行代码。
方法二:在网站环境配置里加入(注意:使用第1种就不要再去操作第2种了)
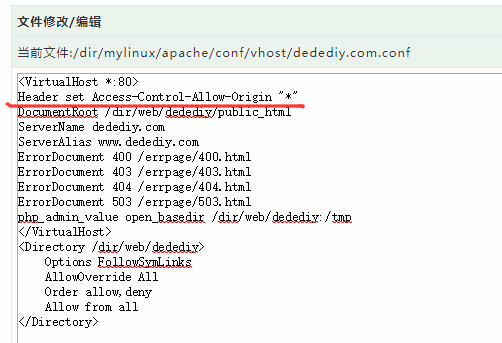
1) Apache 配置文件里加入
如果你有多个ajax获取文件,也需要加入这2行代码。
方法二:在网站环境配置里加入(注意:使用第1种就不要再去操作第2种了)
1) Apache 配置文件里加入
Header set Access-Control-Allow-Origin "*" |
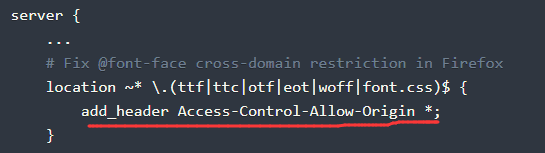
 2) Nginx 配置文件里加入
2) Nginx 配置文件里加入
add_header Access-Control-Allow-Origin *; |
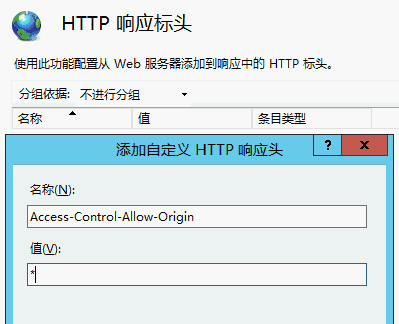
 3) iis 添加如下标头
3) iis 添加如下标头
Access-Control-Allow-Origin:* |
 在子域名的模板中,有ajax获取数据的地方,文件路径要使用主域名的
在子域名的模板中,有ajax获取数据的地方,文件路径要使用主域名的
<script src="{dede:global.cfg_basehost/}/include/dedeajax2.js"></script>
<script type="text/javascript">
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_basehost/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
</script>
|