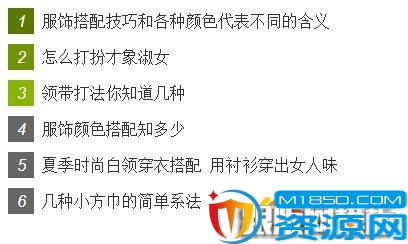
前几天用dedecms给朋友做了一站,期间用到了一个排行榜的效果,虽然代码很简单不过还是比较实用,希望对大家有所帮助吧,其实就是利用dedecms的[field:global.autoindex /]这个增量标签,再配合css控制样式来实现,亲!来一张图吧

直接上代码:
<style type="text/css">
.arcRank ol{ margin:0; padding:0;}
.arcRank li{ height:26px; line-height:26px; list-style:none; margin:0 0 10px; overflow:hidden; padding:0;}
.arcRank a{ text-decoration:none;}
.arcRank em{ background:#666; color:#fff; display:inline-block; font-family:Arial; text-align:center; width:26px;}
.arcRank li .n_1{ background:#5c7900;}
.arcRank li .n_2{ background:#719500;}
.arcRank li .n_3{ background:#89b400;}
</style>
<div class="arcRank">
<ol>
{dede:arclist row='10' flag='p' titlelen='56' infolen='200' orderby='click'}
<li>
<a href="[field:arcurl/]" title="[field:fulltitle/]">
<em class="n n_[field:global.autoindex /]">[field:global.autoindex /]</em>
<span class="t">[field:title/]</span>
</a>
</li>
{/dede:arclist}
</ol>
</div>本文是[field:global.autoindex /]的初级应用,如果再配合runphp='yes'和javascript的话可以实现很多超炫的效果,M1850资源网会在后续慢慢分享出来,本文为M1850资源网原创,转载请保留链接http://www.genban.org/a/201402/29116.html
相关文章推荐:
1.dedecms后台文章列表页显示文章缩略图
2.dedecms列表页有缩略图显示图文列表没有则文字列表
3.dedecms添加文章提示/templets/plus/win_templet.htm Not Found!
4.给dedecms添加文章下载远程图片失败加个提醒功能
5.dedecms5.7转帝国CMS系统之tag标签导入