大家都知道织梦更新了一个我们梦寐以求的手机站功能。当时更新了后,我没有立即实践。可是有很多朋友找我怎么实现,还是不会。今天我实践了一次,已经测试成功。

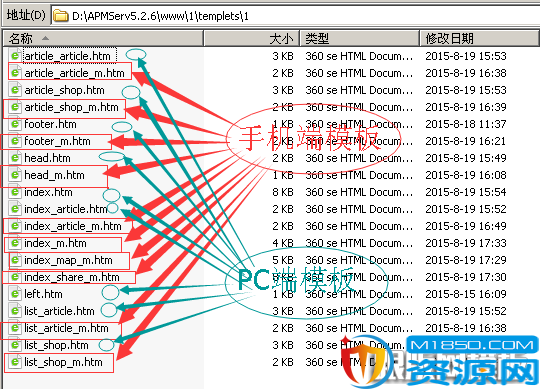
图上已经很清楚了,每个栏目模板都会对应相应的PC端和移动端。我们依次仿个PC端模板和移动端模板(两个站的模板放一起),放到同一个模板文件夹里,调用标签都是一模一样的(除下面2个标签)。这样其实就已经做完了。
Markup
1.[field:typeurl/]
改为:
Markup
list.php?tid=[field:id/]
Markup
2.[field:arcurl/]
改为:
Markup
view.php?aid=[field:id/]
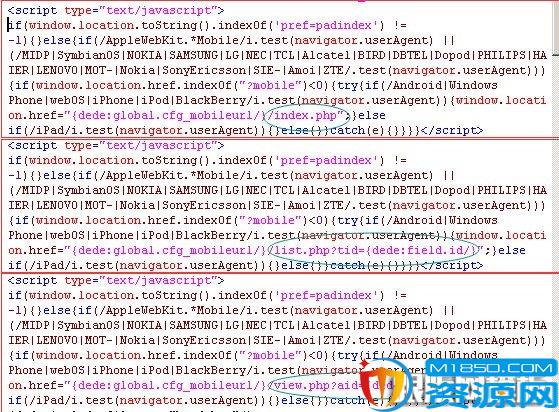
但是需要在PC端模板分别加入JS来实现跳转。首页、列表页、内容页的JS是不一样的,详情请查看织梦默认模板里的文件:这里只贴图

其他问题:
首页、列表页、内容页的head分别增加:
PHP
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/index.php">
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
手机端首页不更新!?
因为你首页设置成了静态页,手机端自动匹配首页是静态页,织梦没有推出更新手机端静态页的功能。
有人说权限问题,可是我测试跟权限无关。
目前解决办法:
第一种:首页改为动态就可以自动更新
第二种:手机自动动态页
更改:/m/index.php
PHP
$row['showmod'] = isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
} else {
$pv->Display();
exit();
}
替换为:
PHP
$pv->Display();