最新zblog2.2彻底去掉Z-Blog分类目录前后的数字
zblog的很多模板中网站的分类目录后都会有一个数字,通过CSS隐藏的方法是一个治标不治本的方法,虽然页面上不显示,但是在源码中还是会保留相关的CSS样式,而且一旦更换博客主题还是会显示。
对于SEO来说,搜索引擎在对网站关键词抓取的时候除了文字的抓起之外对网站的html标签也会抓取。对关键词两侧的代码也有统计。所以在分类后的数字可以出现但是不要让数字和关键字包含在一组标签中,影响搜索引擎对关键词的判断。
彻底去掉的方法需要通过修改zblog源文件代码
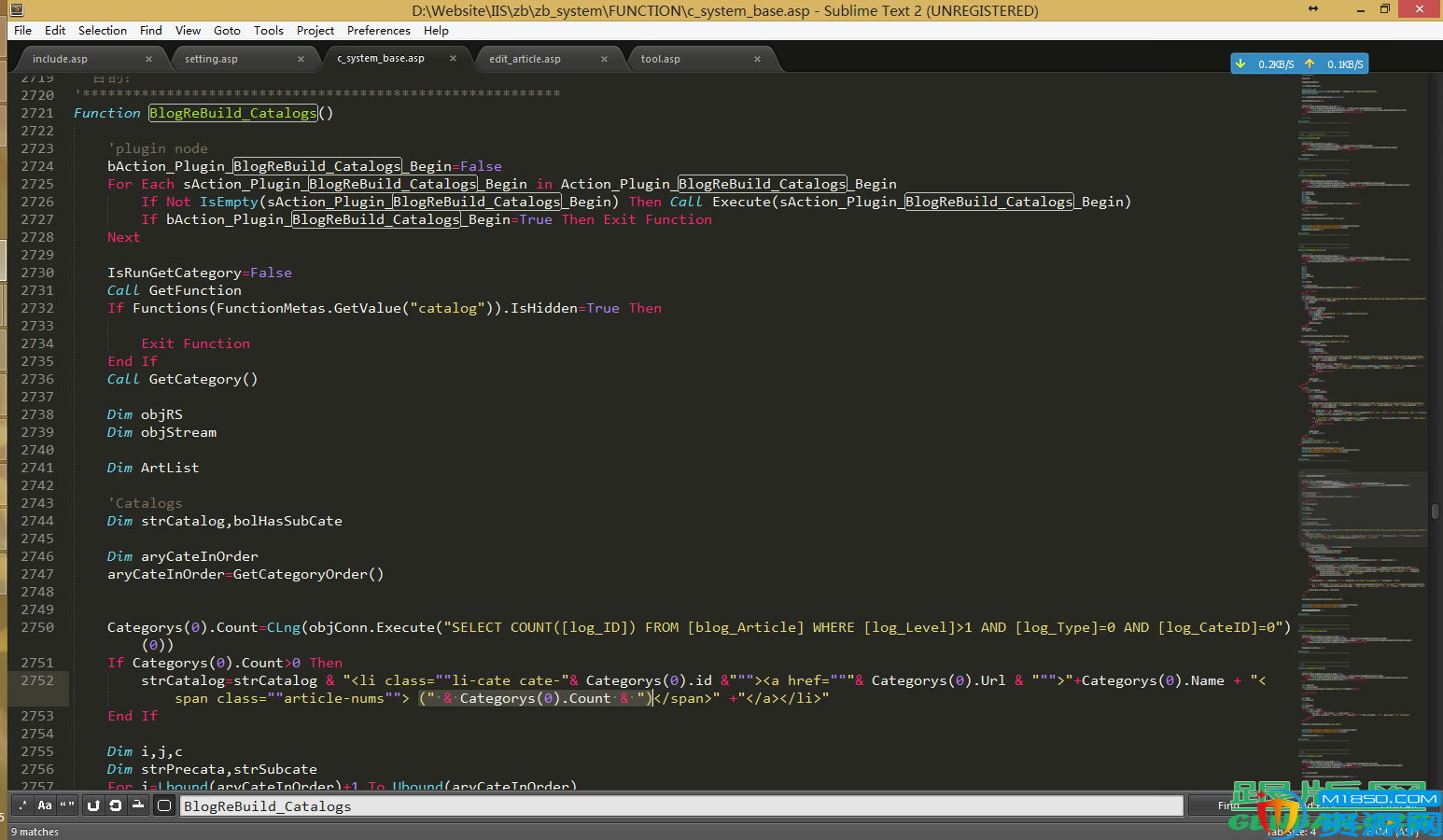
1.在zblog的zb_system/FUNCTION目录下找到文件c_system_base.asp,并用文本工具进行编辑。
2.在该asp文件中查找函数Function BlogReBuild_Catalogs(),找到以下代码:
"<li class=""li-cate cate-"& Categorys(0).id &"""><a href="""& Categorys(0).Url & """>"+Categorys(0).Name + "<span class=""article-nums""> (" & Categorys(0).Count & ")</span>" +"</a></li>"将其替换为以下代码:
"<li class=""li-cate cate-"& Categorys(0).id &"""><a href="""& Categorys(0).Url & """>"+Categorys(0).Name +"</a></li>"

3.保存文件后,在Z-Blog博客后台重建文件即可。
方法很容易理解,就是直接去掉了相关的样式代码。这样不但主题不会显示分类文章数量,查看网页源代码也不会有分类文章数量相关的CSS样式代码。