- 模板介绍
- 下载记录
- 用户评价
div图片居中-图片在DIV内居中,让图片中DIV盒子里水平居中。
让图片中DIV对象盒子内水平居中,和让文字字体在DIV盒子内水平居中CSS相同。
CSS让对象内容居中样式单词为:
text-align:center
text-align 为内容居于对象什么位置属性
center值为居中
一、传统HTML让图片横向水平居中方法 - TOP
直接在标签对象内加“align="center"”即可让对象内图片横向水平居中显示。
align="center"使用方法:
<div align="center"></div>
align="center"居中图片DIV+CSS实例代码:
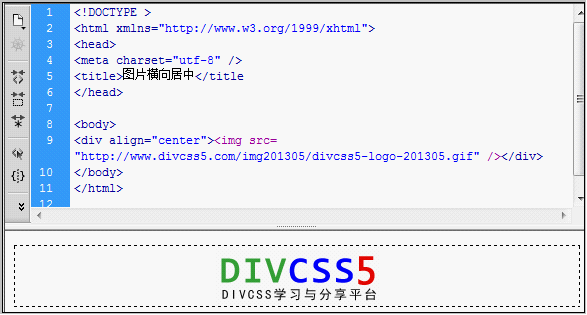
<!DOCTYPE > <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>图片横向居中</title> </head> <body> <div align="center"><img src="http://www.divcss5.com/img201305/divcss5-logo-201305.gif" /></div> </body> </html>
html align="center"图片居中实例截图

html 图片水平居中效果截图
二、CSS让图片中DIV对象内水平居中 - TOP
使用CSS样式让DIV内图片居中(水平居中)
1、实例HTML+CSS完整代码如下:
<!DOCTYPE >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>图片横向居中</title>
<style> .divcss5{text-align:center} </style>
</head>
<body>
<div class="divcss5"><img src="http://www.divcss5.com/img201305/divcss5-logo-201305.gif" /></div>
</body>
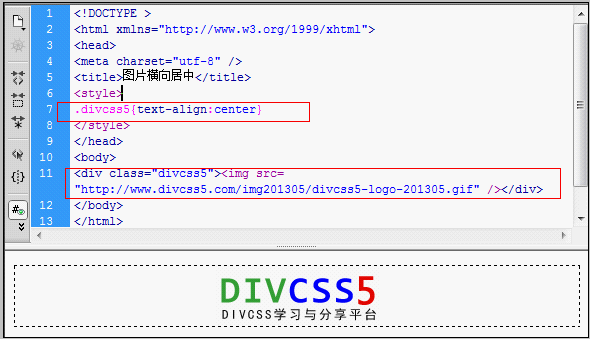
</html>2、水平居中实例截图

使用css样式设置div里图片居中实例截图
小结:
无论文字居中、图片居中等内容居中我们都可以使用以上两种方法实现,一般推荐使用CSS进行,但网页多时候,我们只需要修改CSS文件里对应一处选择器样式即可修改内容居中、居左、居右。






共有 条评论